Изображение на сайт.
Изображения (картинки) добавляются на сайт при помощи тега <img>. Внимание! Данный тег не требует закрытия. Тег <img> должен иметь обязательный атрибут src в значении которого указывается путь к картинке. Путь к картинке можно указывать как абсолютный, так и относительный.
Примеры написания тега <img>:

Пояснения к коду:
1) Чтобы добавить изображение на страницу сайта, нужно сначала это изображение (картинку) добавить в папку сайта, или как в нашем случае, в папку в которой мы создаем сайт. Как правило, для изображений в основной папке сайта создается отдельная папка. Если ориентироваться на код написанный в примере, то папка с картинками называется image.
2) .jpg - это графический формат нашего файла. Он должен указываться обязательно. Чаще всего используется формат jpg, в html можно так же применять изображения формата png и gif.
Основные атрибуты тега <img>.
src - является обязательным атрибутом, он используется для указания пути к изображению. О нем мы уже говорили.
alt - с помощью этого атрибута указывается альтернативный текст для картинки. Например если у посетителя находящегося на вашем сайте будет плохой сигнал, либо вовсе пропадет интернет, то вместо вашего изображения он увидит пустой квадрат, а в этом квадрате будет текст, который вы пропишите в атрибуте alt.
width - атрибут служит для указания ширины картинки в пикселях.
height - атрибут служит для указания высоты картинки в пикселях.
* Атрибуты width и height не являются обязательными. Если их не указывать, то картинка добавится в своем изначальном размере. Например вы загрузили в папку сайта картинку размером 200px в ширину и 100px в высоту. Именно в таком размере она у Вас появится на странице, если не прописать атрибуты width и height.
Можно прописывать только один из этих атрибутов. Например, изначально картинка находящихся в папке нашего сайта имеет размер 200px в ширину и 100px в высоту. Мы указываем только атрибут width (ширину) и даем ему значение 100px (в два раза меньше, чем изначальная ширина картинки). В этом случае и высота картинки автоматически станет в два раза меньше, то есть 50px. Вывод: если задавать только один параметр (высоту или ширину), то второй параметр меняется автоматически, сохраняя при этом пропорции изначального размера картинки.
Еще один важный момент по поводу ширины и высоты. Если изначальные размеры картинки 200px в ширину и 100px в высоту, а Вы прописали атрибуты width="100px" и height ="100px", то ваша картинка сплющится и станет уродливой. Не забывайте про изначальный размер картинки и сохраняйте пропорции! Самый простой способ сохранить пропорции изначального размера картинки - это указывать только один из параметров, либо width, либо height.
Добавляем картинки на наш сайт.
Для начала создадим в папке нашего сайта (где находится 4 файла) еще одну обычную папку и дадим ей название image. В эту папку мы добавим изображения которые будем вставлять в наши страницы сайта.
Теперь перейдите по этой ссылке и сохраните себе на компьютер картинки с этой страницы.
Сейчас перенесите эти четыре картинки в папку image, которую мы создали.
На данный момент у нас в папке "Сайт" находится 4 html файла и одна папка "image" в которой в свою очередь находятся 4 картинки с именами audi.jpg, bmw.jpg, mercedes.jpg, vsemarki.jpg.
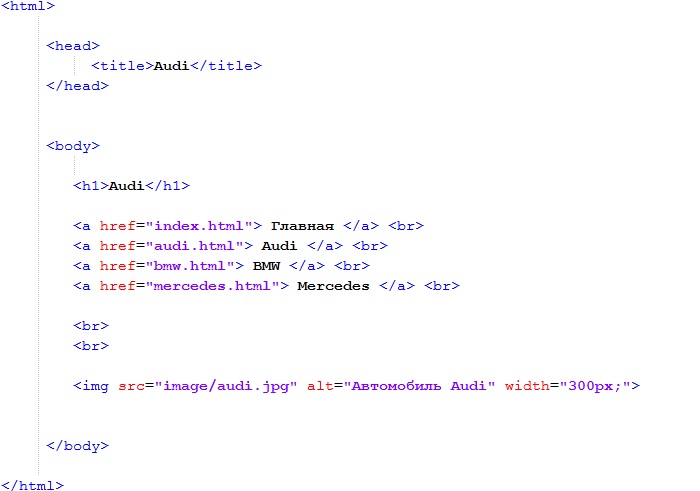
Теперь давайте в каждую из наших страниц html мы добавим соответствующее изображение. Я продемонстрирую Вам получившийся код на примере файла audi.html:

Пояснения к коду:
1) Для того, чтобы между нашими ссылками и картинкой было расстояние, я прописал тег <br> 2 раза, это значит, что между нашими ссылками и картинкой будет расстояние в две пустых строки.
2) Затем идет тег <img> который создает изображение на нашей странице. В значении атрибута src прописан относительный путь к картинке. Наше изображение находится в папке "image", по этому путь к картинке относительно audi.html будет "image/audi.jpg".
3) В атрибуте alt прописано значение "Автомобиль Audi", это значит, что если у посетителя сайта пропадет связь с интернетом и картинка не успеет загрузиться, то вместо изображения будет надпись "Автомобиль Audi".
4) В атрибуте width прописано значение "300px", это значит, что ширина нашей картинки будет 300px. Изначальный размер картинки audi.jpg загруженной в папку "image" составляет 600px в ширину и 400px в высоту. Задав изображению атрибут width (ширину) со значением "300px", мы уменьшаем размер картинки в два раза относительно изначального размера. Размер изображения выводимого на нашей странице будет 300px в ширину и 200px в высоту.
Сейчас предлагаю Вам самостоятельно вставить изображения в другие наши html файлы, а именно в bmw.html, mercedes.html и в index.html. Это конечно логично, но все же поясню, в index.html мы вставляем картинку vsemarki.jpg.

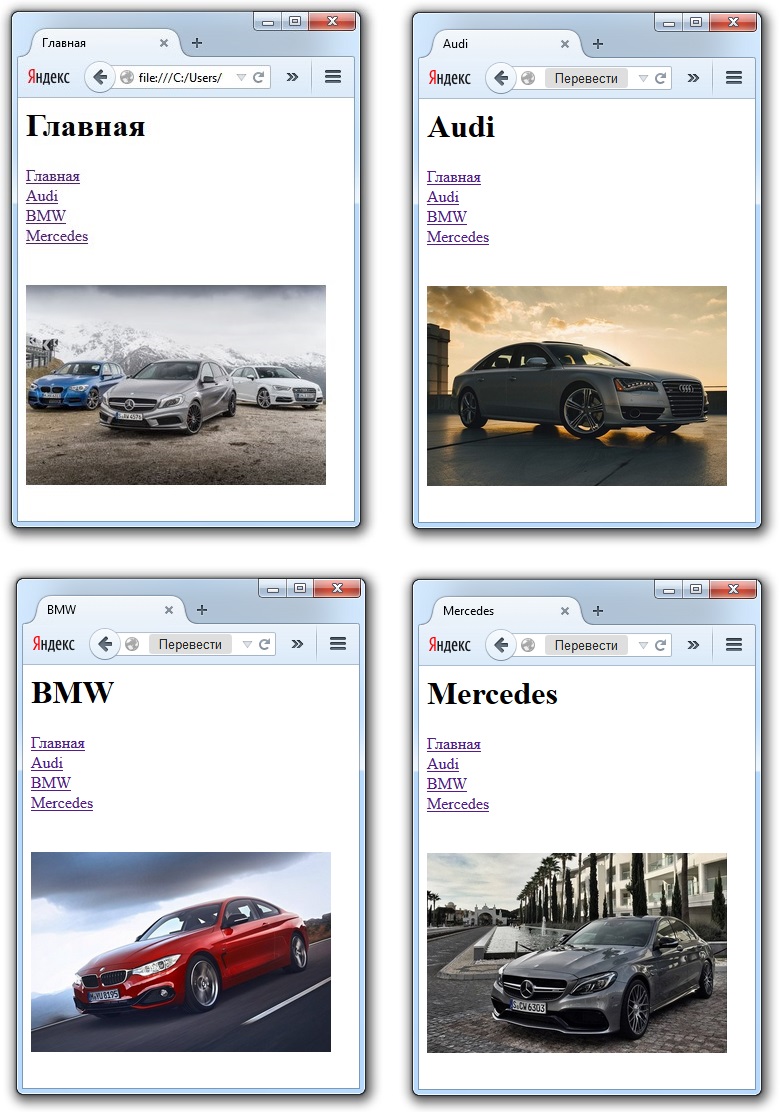
Если Вы все сделали правильно, то у Вас должны получиться четыре страницы, как на рисунке. Кликая на ссылки, будет меняться страница и соответственно будет меняться фотография и заголовок.